Гутенберг — больше, чем редактор. Сейчас редактор находится в центре внимания, и в конечном итоге проект повлияет на весь опыт публикаций
Редактор Гутенберг построен по типу конструктора, основным элементом является блок.
- Основные
- Абзац
- Абзац
- Изображения
- Цитаты
- Списки
- Галерея
- Файл
- Видео, аудио
- Обложка
- Форматирование
- Таблицы
- Выдержка
- Классический редактор
- Код
- html-код
- Элементы разметки
- Кнопка
- Разрыв страницы
- Интервал
- Тег далее
- Медиа и текст
- Разделитель
- Колонки
- Виджеты
- Шорткод
- Последние записи
- Архивы
- Рубрики
- Последние комментарии
- Облако меток, поиск, календарь, RSS
- Верхняя панель
- Настройки Документа
- Мои блоки
- Как отключить редактор Гутенберг
- Статьи в старом редакторе
- Основные преимущества
- Минусы Gutenberg
- Вывод
- Видеообзор
Основные
Абзац
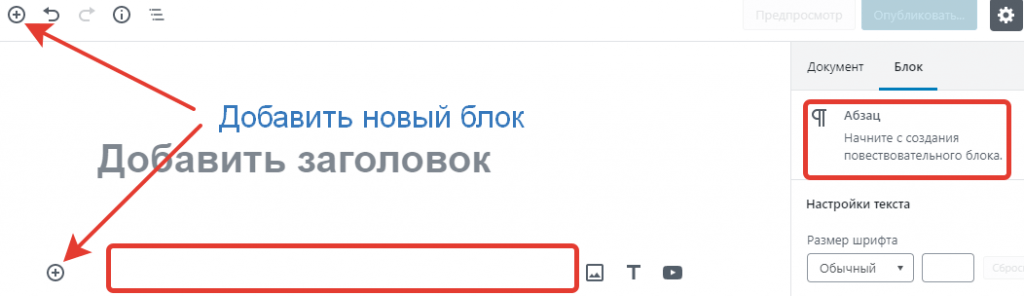
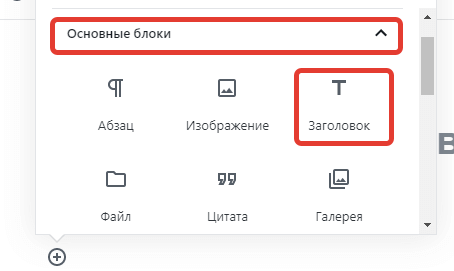
По умолчанию блок – абзац, тут вводим текст. Если нужен другой, например, заголовок, то необходимо нажать на знак “плюс”.
Или введите в пустом блоке «/», начните вводить имя блока и редактор Гутенберг выведет все совпадения, останется только выбрать нужный.


У каждого блока есть всплывающая панель настроек и настройки в правой части – параметры блока.
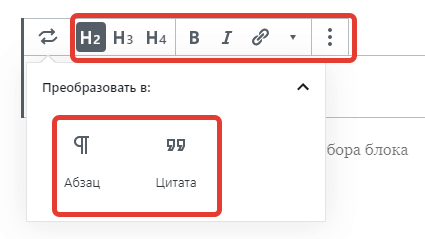
Рассмотрим инструменты на всплывающей панели:
- иконка используемого блока, в нашем случае заголовок – тайтл, поэтому здесь буква “Т”. Нажав на нее, вы можете преобразовать данный блок в другой, для этого выберите из списка необходимый;
- уровень заголовка, здесь представлены со 2 по 4, самые распространенные, остальные в правой колонке;
- инструменты для форматирования текста, ссылка.
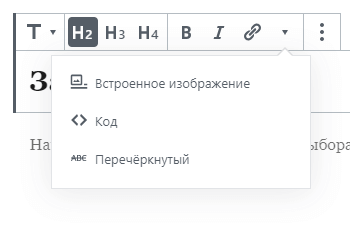
Кликнув на перевернутый треугольник, можем
- встроить изображение, но оно становится криво;
- применить код;
- перечеркнуть текст.
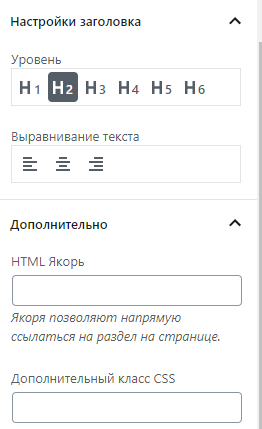
В правой части мы видим все уровни заголовков, выравнивание текста. Во вкладке “Дополнительно” можно задать якорь, а также настроить стили.



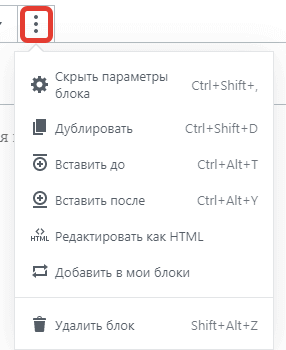
Остальные настройки спрятаны за троеточием (они одинаковы для всех блоков):
- если скрыть параметры, то правая колонка исчезнет;
- дублировать его, т.е. создать копию;
- вставить блок до или после него;
- отредактировать его в формате html и переключиться на визуальный редактор.
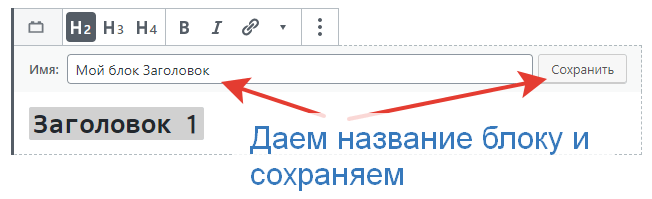
- Интересная опция – добавить в мои блоки. Эта опция нужна, если вы хотите сохранить его для последующего использования в других статьях или проектах. В видеоинструкции я подробно все продемонстрировал.
- И удалить. Конечно, они эту опцию убрали далеко. По хорошему ее надо было вынести в “первый ряд”, а не прятать за троеточием.
Также, чтобы удалить блок можно воспользоваться кнопкой делит. Нужно кликнуть на нем, чтобы он стал активным. Именно блок, а не его содержимое и удалить. Или использовать комбинацию клавиш Shift+Alt+Z.



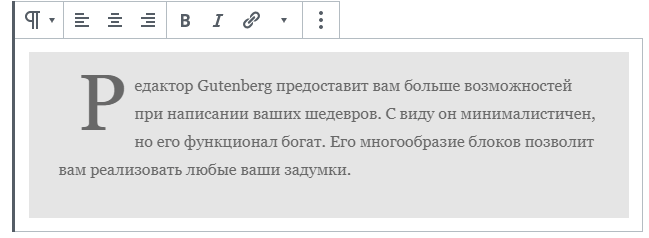
Абзац
Настройки всплывающей панели аналогичны “Заголовку”.
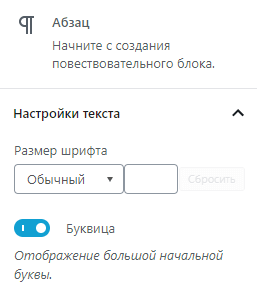
В параметрах есть изменения, здесь у нас три вкладки, которые отвечают за настройки текста, цвета и стилей.
У текста мы можем настроить размер шрифта, выбрать из предлагаемых или ввести свой, сделать первую букву большой.
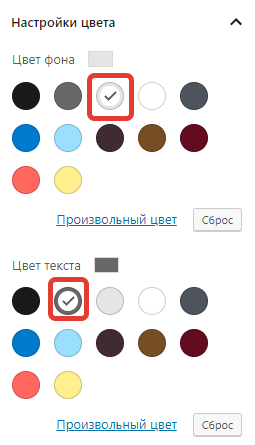
Вкладка цвет. Тут настраивается цвет фона и текста.
Если вы что-то напутаете с цветовой гаммой, то редактор Гутенберг вам даст подсказку.




Изображения
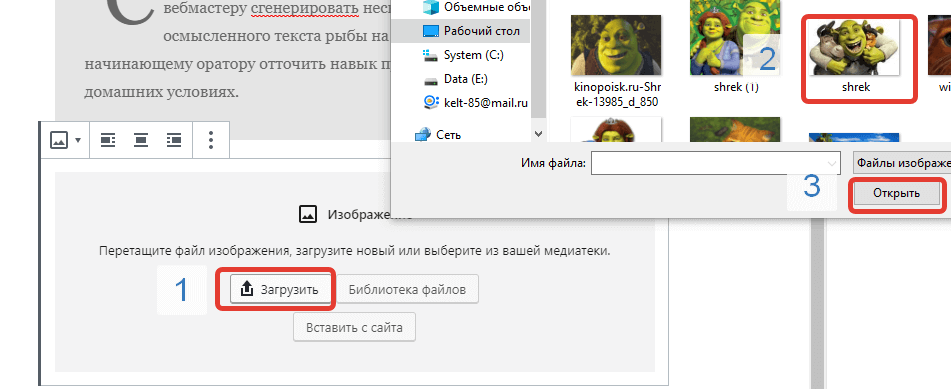
Картинка вставляется сразу в редактор, нет необходимости открывать дополнительные окна и делать лишние клики.
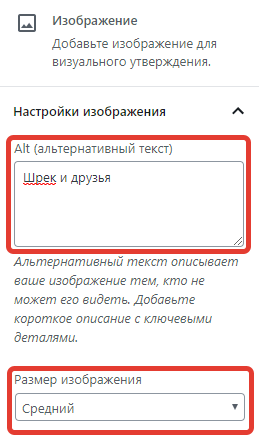
В панели выравниваем и редактируем картинку, задаем заголовок и прописываем атрибут альт. Очень удобно, когда все настройки вынесены непосредственно в редактор.
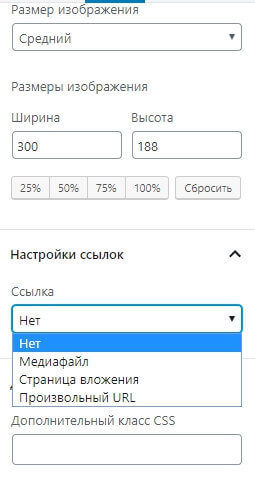
В параметрах выбираем размер изображения, можем настроить ссылку изображения: убрать ее, выводить изображение в отдельном окне при клике на него, на страницу вложения или ввести произвольный url.
Если делать ссылку на рисунок, то он открываются в том же окне и приходится нажимать “назад”, чтобы вернуться к сайту. Поэтому здесь придется использовать плагины, чтобы картинка открывалась красиво в том же окне.
Чтобы ускорить добавление изображений или файлов, вы можете перетащить их прямо с рабочего стола в определенное место в редакторе. Гутенберг автоматически загрузит их в вашу медиатеку.
Чтобы добавить изображение стороннего сайта, пропишите его url и оно будет открываться на вашем сайте.



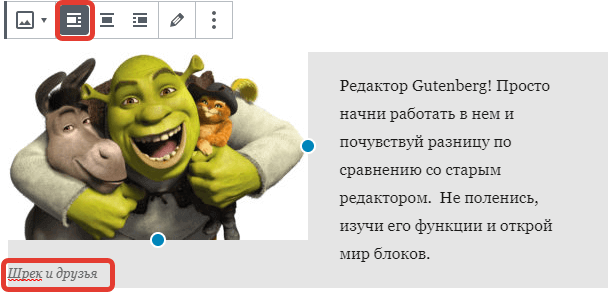
Если сделать выравнивание по левому краю, то текст с нижнего блока будет обтекать картинку.
Дайте название рисунку.

Цитаты
Цитата – это фрагмент текста, который необходимо выделить, акцентировать внимание читателя.

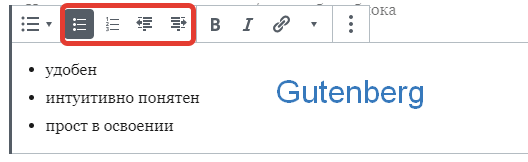
Списки
У нас на выбор два вида списков: нумерованный и маркированный, присутствуют настройки отступов.

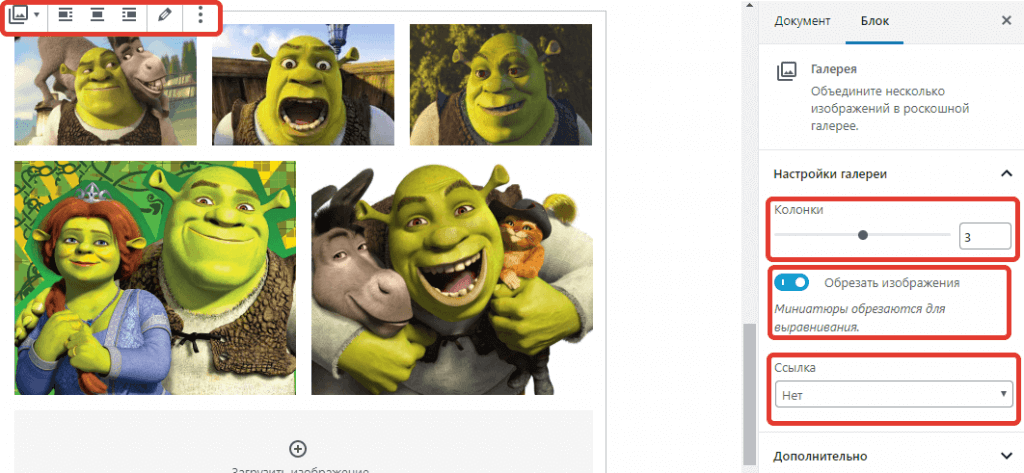
Галерея
Настраиваем количество колонок для отображения. Сколько бы вы их не выбрали редактор гутенберг их красиво отобразит.
Лучше ставить галочку “обрезать изображения”, чтобы картинки обрезались для выравнивания.
При необходимости задайте ссылки и подпишите изображения.
Если удалить или добавить изображение гутенберг подберет правильную композицию.
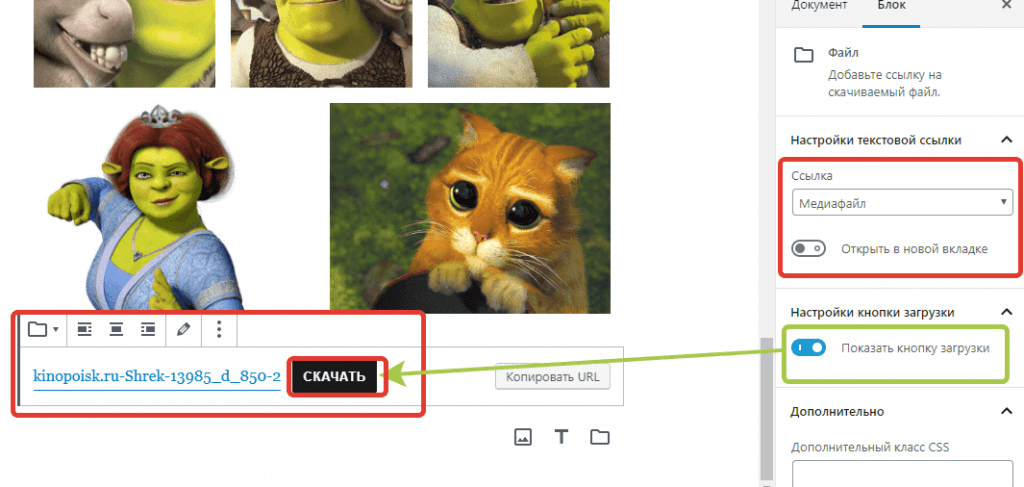
Файл
Добавим блок – файл. Появляется кнопка для скачивания.
Настройки:
- выбрать расположение
- отредактировать файл
- добавить встроенное изображение
- скопировать url.
В параметрах выставляется ссылка на медиафайл и при клике на ссылку сразу начнется закачка файла, если выбрать страницу вложения, то вас сначала перекинет на страницу вложения. И здесь можно настроить ее открытие в этом же окне или в другом.
Эти настройки не влияют на кнопку загрузки, потому что при клике на кнопку будет всегда скачиваться файл.
Минус в том, что нет инструментов для редактирования кнопки: придать ей форму и цвет. Поэтому нужно использовать css-стили или плагин.

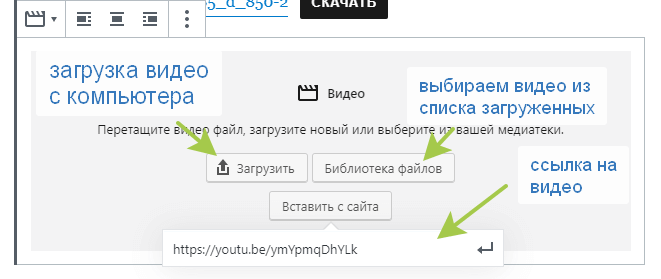
Видео, аудио
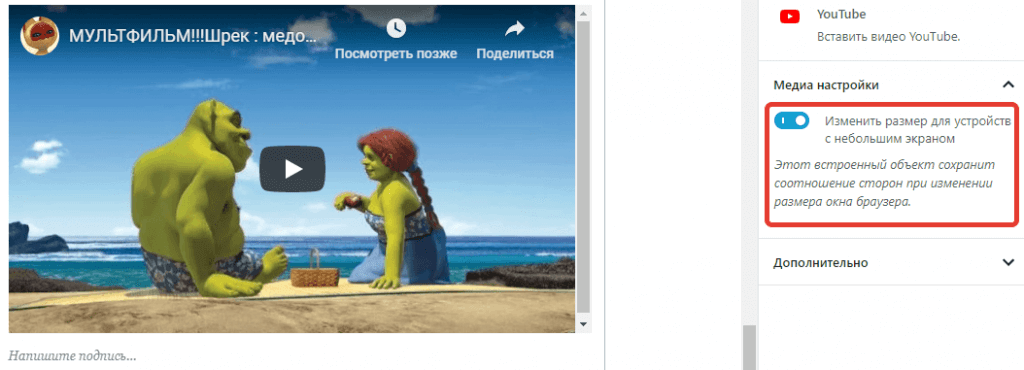
Загружаем свое видео или вставляем с сайта, например, с ютуб, скопировав ссылку на него. Вообще, для загрузки видео с ютуб есть отдельный блок.
В настройках выставьте изменение размера видео для небольших экранов.
Аудио добавляется аналогично.
Обложка
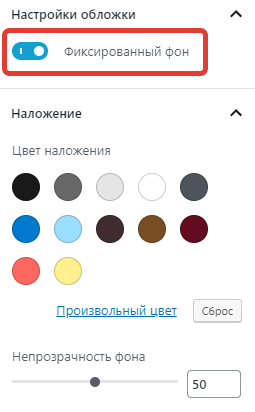
Чем она отличается от простой картинки? Тем, что здесь можно фиксировать фон. Давайте что-нибудь напишем и зафиксируем фон.
При скроле получается красивый эффект.
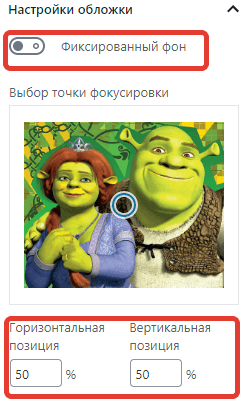
Если фон не зафиксировать, то будет простая картинка, поверх которой можно сделать надпись и выбрать точку фокусировки.
Форматирование
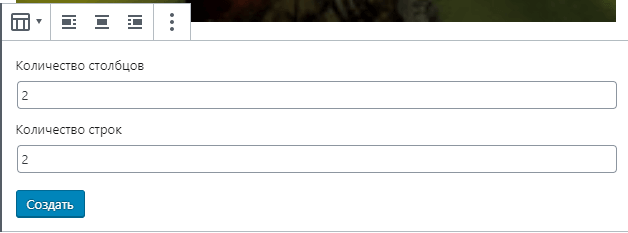
Таблицы
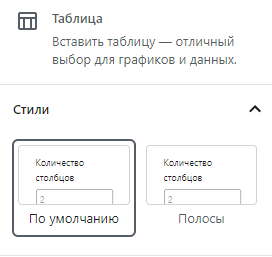
Очень удобно задавать таблицу, задаете количество строк и столбцов и все готово.
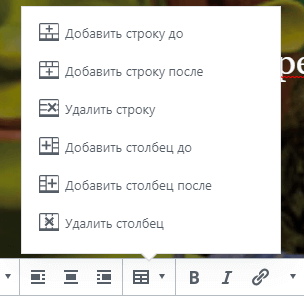
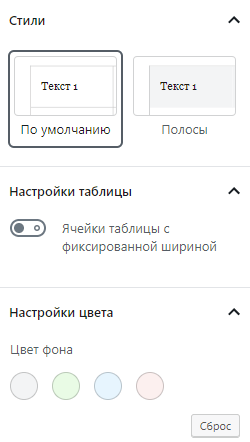
Можем задать стиль таблицы, пока это только добавить полосы. Выравнивание и форматирование: добавить строки и столбцы, ссылку, работа с текстом.
По умолчанию размер ячеек таблицы подстраивается под содержимое, переключите радиокнопку и зафиксируйте ширину ячеек.
Имеется несколько фоновых цветов.




Выдержка
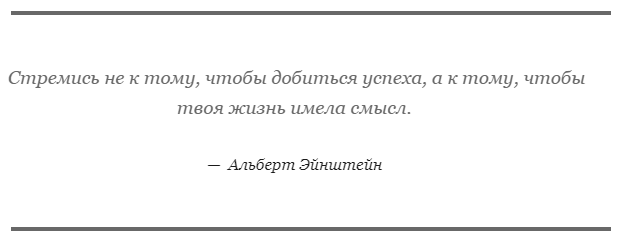
Красиво отображается выдержка, ее можно использовать для красивых изречений.
Выберите стиль, предлагается два:
- по умолчанию – белый фон
- сплошной цвет, но на момент написания статьи, отображается он плохо.
Подберите подходящий цвет окаймляющих линий и текста.

Классический редактор
Для тех кто скучает по классическому редактору, есть возможность использовать его.
Я так и поступаю. Установил плагин TinyMCE Advanced, который позволяет мне как и раньше работать с текстом: выбирать шрифт, его размер, выводить дополнительные инструменты.
В сочетании с темой Root – это идеальный вариант.

Код
Если вам необходимо показать какой-то код, вы можете воспользоваться одноименным блоком.
html-код
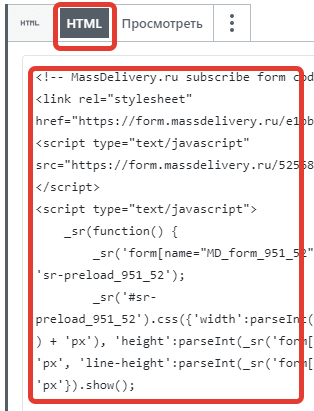
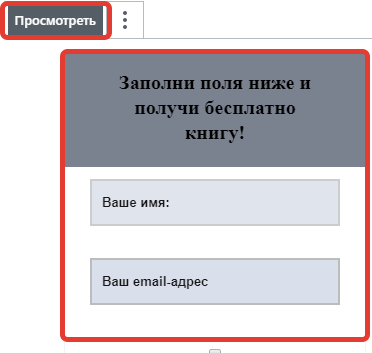
Также есть возможность добавить блок с html-кодом и сразу в редакторе посмотреть результат. Не нужно как раньше переключаться между визуальным редактором и редактором кода.
Вставляем код, смотрим изменения. Я вставлял код формы подписки.
Элементы разметки
Кнопка
Теперь ее не надо создавать, загружать или устанавливать специальный плагин и прописывать шорткод.
Посмотрим, как это выглядит. В параметрах можно выбрать форму кнопки, цвет текста и фона. Не забываем вставить ссылку и прописать название кнопки.

Разрыв страницы
Я думаю, тут все ясно – это классический разрыв страницы. Если у вас получилась большая статья, разделите ее. При просмотре возникнет навигационное меню для перехода на следующую часть статьи.
Интервал
Позволяет добавить интервал между блоками, по сути это пустое место, которое в классическом редакторе мы добавляем с помощью клавиши Enter.
На скриншоте ниже мы видим, что расстояние между блоком “Выдержка” и “галерея” отсутствует. Нижняя линия сливается с рисунками.
Добавим между этими блоками интервал. Мы можем его задавать по своему усмотрению.


Тег далее
Позволяет показывать не все содержимое вашей статьи на страницах рубрик, архивов, на главной.
Медиа и текст
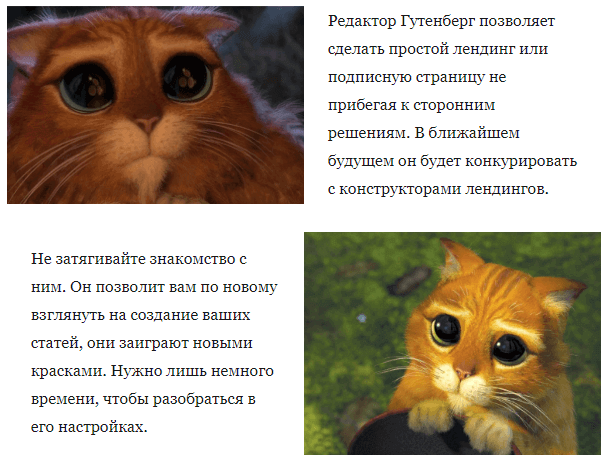
Он позволяет вставить картинку с текстом, это два блока объединенных в один. Этот элемент применяется при создании лендингов.
Элементы управления:
- преобразовать в рисунок
- поменять местами рисунок и текст
- редактировать изображение.
В правом блоке есть переключатель “группировать друг над другом на мобильных устройствах”, т.е. они красиво выстроятся по вертикали, сначала картинка, а потом текст.
Можем продублировать блок и поменять местами рисунок и текст. И уже будет похоже на лендинг.

Разделитель
Это простая линия. Можем задать ее стиль – короткая, на всю ширину статьи и три точки.
Колонки
Это контейнер для других блоков. Поддерживает до шести колонок, т.е. размещается шесть подблоков. Количество настраивается перетягиванием ползунка.
Например, в первой колонке – видео, во второй картинка, в третьей – описание. Поэкспериментируйте.
Виджеты
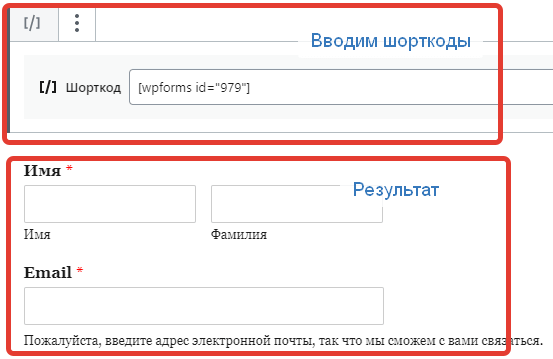
Шорткод
Для примера возьмем шорткод произвольной формы плагина wpforms и получаем форму для сбора контактов.
Эту форму я также могу установить с помощью блока, в котором уже есть мой плагин wpforms. Данный плагин совместим с Gutenberg и уже отображается в разделе виджеты.

Последние записи
В тело статьи вставляем ссылки на последние записи, не прибегая к сторонним плагинам.
Конечно, тут нельзя настроить так красиво, как с помощью плагинов, но смотрится тоже неплохо.
Настраиваем по своему усмотрению: вид сортировки, количество ссылок, рубрику, к которой будут принадлежать статьи, дата публикации.
У меня получилось так.
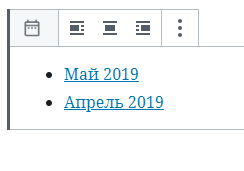
Архивы

Здесь настройки минималистичны. Выбираем расположение архивов и в параметрах можем показать их выпадающим списком, также показать счетчик записей.
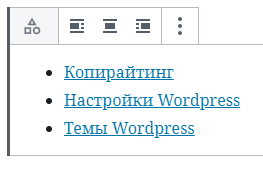
Рубрики

Элементы отображения
- выпадающий список
- иерархия
- показать счетчики
Последние комментарии
Настраивайте вид отображения комментариев по своему усмотрению. Тут можно настроить показ аватара, даты, отрывка и указать количество отображаемых комментариев.
Облако меток, поиск, календарь, RSS
Если вы используете метки, выведите их в статье. Поиск, календарь и RSS, как мне кажется, нет необходимости отображать. Но, возможно, кому-то пригодится.
Верхняя панель
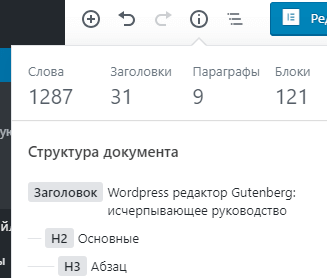
На верхней панели мы можем добавить новый блок, отменить изменения, посмотреть информацию о статье: количеств слов, заголовков, блоков, также структуру документа, которая выстраивается на основе заголовков.
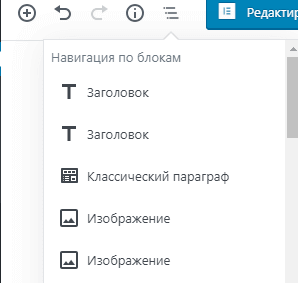
Навигация по блокам, которые вы использовали в статье.
В правой части панели инструментов:
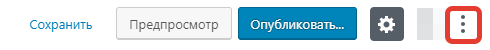
- Сохранить изменения
- Предпросмотр – это предварительный просмотр страницы.
- Опубликовать
- Нажав на шестеренку, скрываем настройки документа.

Все остальные инструменты спрятаны за троеточием:
- Верхняя панель инструментов. Нажав на нее, мы закрепляем всплывающую панель для каждого блока наверху. Вы, наверное, заметили, что при редактировании блока сверху всплывает панель, вы можете ее закрепить в шапке документа.
- Режим подсветки – подсвечивается только та часть документа, с которой вы работаете, т.е. активный блок.
- Полноэкранный режим убирает настройки в левой части, если нажать на шестеренку, то вас вообще ничего не будет отвлекать.
- По умолчанию стоит галочка визуальный редактор, можно переключиться в редактор кода.
- Менеджер блоков. Здесь вы можете управлять своими блоками. По умолчанию они все включены, можете какие-то отключить и они не будут отображаться при работе с документом.
- Управление всеми моими блоками. Перейдя по ссылке вы попадаете на страницу управления . Сохраните часто используемые блоки. Вы их можете использовать не только в этом проекте (на сайте), но также экспортировать их и применить в другом.
- Используйте горячие клавиши редактора для упрощения работы Shift+Alt+H
- Скопировать содержимое – одним кликом можно скопировать все содержимое статьи.
- Настройки разделены на три категории:
- Общие. При включении проверки, перед публикацией вам будет выводиться информационное сообщение: рекомендации, видимость, предложения. Если есть необходимость включите подсказки.
- Управление элементами панели документов: отключение/включение рубрик, меток, обсуждений и т.д.
- На расширенной панели происходит управление надстройками плагинов, вашей темы, можно добавить произвольные поля.
Настройки Документа
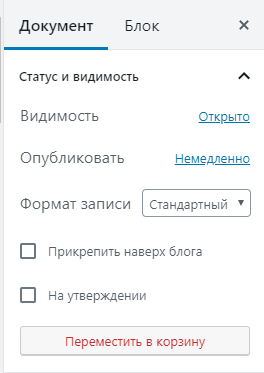
Раздел документ состоит из следующих разделов:
- Статус и видимость
- Видимость. По умолчанию после опубликования запись будет видна всем посетителям вашего сайта. Вы можете настроить видимость только для администраторов и редакторов сайта, также установить доступ к ней по паролю.
- По умолчанию запись появляется на сайте немедленно, если кликните на кнопку “опубликовать”. В редакторе Гутенберг (как и в старом редакторе) есть возможность запланировать дату публикации.
- Формат записи по умолчанию используется “стандартный”. Я рекомендую использовать его, он универсален и при переходе на новый шаблон не возникнет проблем.
- Прикрепите статью наверху ленты, чтобы она не опускалась при выходе новых статей вниз.
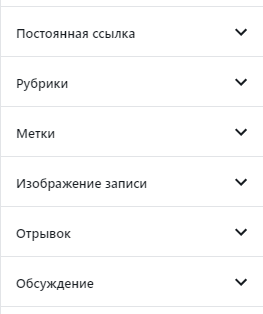
- Постоянная ссылка статьи.
- Выбираем рубрики, которым будет принадлежать статья.
- Указываем метки.
- Устанавливаем изображение записи.
- Если есть необходимость прописываем отрывок.
- Разрешаем или запрещаем комментарии к статье на вкладке “Обсуждение”.
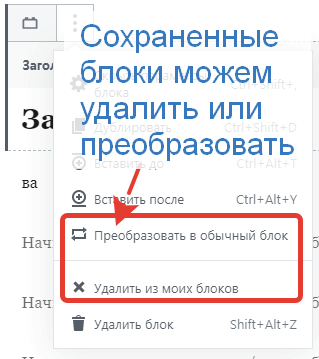
Мои блоки
Создавайте красивые блоки и сохраняйте их для последующего использования в других статьях и проектах.
Как отключить редактор Гутенберг
Если вам все-таки нужен старый редактор и мои доводы в пользу Гутенберга вас не убедили, то вернуть Classic Editor очень просто. Скачайте его с официального сайта или перейдите в раздел плагины, добавить новый и введите в строке поиска его название.
Как устанавливать и настраивать плагины, я подробно рассказывал здесь.
Для переключения между редакторами перейдите – “настройки”, “написание”.
Статьи в старом редакторе
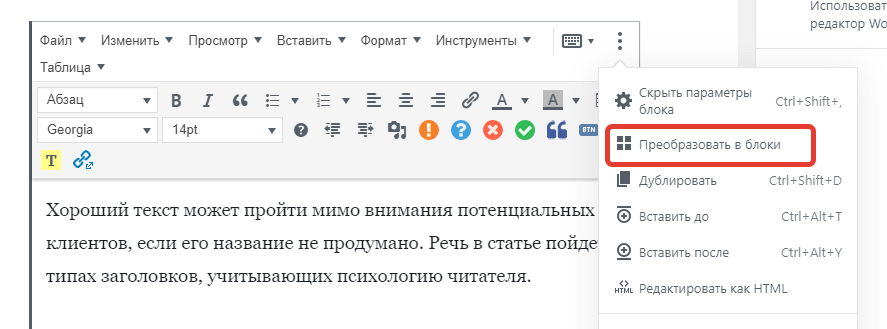
Материал, созданный в классическом редакторе, будет представлен единым блок, чтобы разбить его на блоки, нажмите преобразовать в блоки.

Основные преимущества
| Редактор Gutenberg | Classic Editor |
| Функция “Мои блоки” | нет |
| Обложка – эффект при скроле | нет |
| Загрузка медиа сразу в редактор (в библиотеку автоматически) | Сначала в библиотеку медиафайлов, потом в редактор |
| Создание сложных элементов – блок колонки | Требуется знание html |
| Настройка элементов внутри редактора | Для редактирования необходимо переходить в библиотеку |
| Больше инструментов для настройки таблиц, видео и т.д. | Практически нет |
Минусы Gutenberg
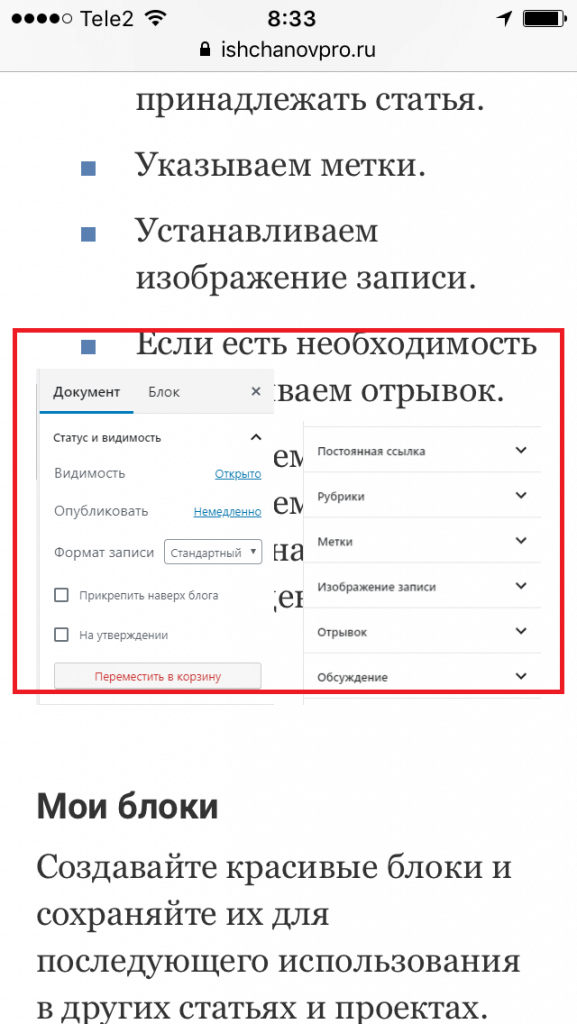
Я бы сказал небольшие баги. Недавно (08.06.19) обнаружил следующую ошибку: при просмотре статьи на телефоне (айфон 5) картинка перекрывает блок с текстом.
Причем, когда просматриваю статью в браузере, в режиме разработчика эта проблема не возникает.
В тех случаях, когда текст перекрывал блок изображение, просто добавил интервал. Если это блок галерея, то необходимо его преобразовать в изображение или заменить блоком колонки.
На телефонах, у которых размер дисплея больше, чем у айфона 5, все отображается отлично.


Вывод
Мне нравился старый редактор, я к нему привык. Но нужно шагать в ногу со временем. Я понимаю, что трудно выходить из зоны комфорта. Зачем менять старое, когда и так все хорошо работает, но все познается в сравнении.
Выделите несколько вечеров и освойте функции нового редактора Гутенберг. Если не понравится, вернетесь к старому, но только после детального изучения.
Чтобы переход не казался таким болезненным, используйте для оформления текста блок “Классический” плюс плагин, который я советовал выше.
Задавайте вопросы и делитесь мнениями в комментариях.
Если статья оказалась полезной, поделитесь ею в социальных сетях.


















благодарю, все очень понятно теперь стало, как работать в вордпресс в новом редакторе. Думала, что все очень сложно будет, а оказалось все просто!
Рад был помочь.
Очень понятная и полезная статья. Мне новый Гутенберг нравится, его под корректировали и он стал более удобным. Мне интересно можно ли увеличить шрифт сразу на всем сайте. На каждой странице в отдельности есть такая функция, но статей более 100 и у каждой в отдельности увеличивать очень долго.
Здравствуйте! Не ставил пока перед собой такую задачу. Попробуйте поискать плагин, который сможет решить эту проблему. Если найду информацию, дам знать.
здравствуйте,как сделать плейлист своих, загруженных видео, в редакторе гутенберг?
Здравствуйте! Плейлист вы можете сделать как угодно. Можно ссылками или использовать специальный блок в виде таблицы: тест-видео.
Добрый день! Я использовала редактор Elementor бесплатную версию. Как безболезненно перейти на Гутенберг?
Здравствуйте! Уже давно не пользовался элементором. Раньше проблем не было, сейчас не знаю. А в чем проблема? Опишите подробнее.